3d game how to draw armor on player game
![]()
Learn pixel art by making this cool game character!
This is a guest post past Glauber Kotaki, an experienced 2d game artist bachelor for hire.
Pixel Fine art is really popular in games these days, and for some neat reasons:
- Looks. Pixel art looks awesome! In that location's something to be said about making the most about each pixel in a sprite.
- Nostalgia. Pixel art brings back a bang-up nostalgic feeling for gamers who grew up playing Nintendo, Super Nintendo, or Genesis (like myself!)
- Ease of learning. Pixel art is one of the easiest types of digital fine art to learn, especially if yous are a more of a programmer blazon than an creative person ;]
Then wanna attempt your hand at some pixel fine art? Follow forth with me and I'll evidence yous how to make a uncomplicated simply absurd game character you can employ or tweak in your own games!
And every bit a bonus, later I prove you how to make the graphic symbol, Ray will dive in and show y'all how to integrate it into an iPhone game!
To follow along with this tutorial, y'all volition need Adobe Photoshop. If yous do not take Photoshop, you tin download a free trial from Adobe.
Read on to starting time pushing some pixels!
What Is Pixel Art?
Earlier nosotros get started, let's be really clear about what pixel fine art is – it'southward not as obvious as you might think. It's also a thing of some fence and style, but deport with this definition for the sake of this tutorial :]
The easiest way to define pixel fine art is by saying what is not pixel art: that is, anything that generates pixels

Gradient
Gradients: Choosing ii colors and calculating the ones between them in a infinite interval. Looks absurd simply not pixel fine art!

Blur
Blur tools: Identifying the pixels and replicating/editing them to make a new version of the previous prototype. Once again not pixel art.

Anti-alias
Anti-alias tool (basically, generating new pixels in different colors to something wait 'smoother'). Yous should avoid them for now.
Some would say that even automatically generated colors are non pixel art too, implying that layer blending effects (mixing pixels betwixt 2 layers in a preset algorithm) are not allowed. But since well-nigh hardware nowadays tin can bargain with millions of colors, this tin can ignored – still, using fewer colors is a good do of pixel art.
Other tools such as the line tool or the pigment saucepan tool too automatically generates pixels, simply since you lot tin configure them to not anti-alias their edges, giving you command over every pixel they fill, are considered 'pixel art friendly'.
And so in the finish, pixel art is all about taking peachy intendance about the placement of each pixel in a sprite, most frequently manually and with a express palette of colors. Let's try it out!
Getting Started
Earlier you outset making your start pixel art asset, y'all should be aware that pixel art is not easily resizable. If you try to calibration information technology down, it volition look similar a mess. If you attempt to calibration it upwardly, it can look OK as long as you use a multiple of two (but of course will be more than pixelated).
To avoid this problem, you should first put some thought into exactly how large you want your game graphic symbol/enemy/game element to exist before you get started. This should be based on the screen size of the device you're targeting, and how large yous want the "pixels" to look.
For example, let'southward say yous want the game to look double-sized on an iPhone 3GS ("I really want to requite a retro, pixel wait to my game!"), which resolution is 480×320 pixels. Then your working resolution volition be half of that size, or 240×160 pixels.
Open a new sheet on Photoshop (File > New…) and set this same size so you tin can look at it and choose the size for your character.

There: 32x32 pixels!
I chose 32×32 pixels not merely because information technology seems skilful enough for this resolution, but 32×32 pixels is also a power of two, which can besides be handy for game engines (tile sizes are often a power of two, textures are padded to a power of ii, etc.)
Tip: Even if the game engine y'all are using accepts any image size, it'southward a good practice to apply even number image dimensions anyway. This style, if the image ever needs to be scaled, the dimensions will be divided more cleanly resulting in a better wait.
Making Your First Character
Pixel art is well known, on its best form, for its sharp and easy-to-read graphics: you can place the character face, eyes, pilus, trunk parts with just a few pixels. Still, the programmer size is much more complicated: the smaller your character is, the more difficult it is to make everything fit.
To make things more practical, cull what's going to be the smallest, readable thing on the character. I always choose the eyes, considering they are (magically) one of the best ways to give life to a character.
In Photoshop, choose the Pencil tool. If you tin can't detect it, just press and hold the Brush Tool and scroll downwards to Pencil Tool (information technology should be the 2d ane). You will simply need to resize it to brush size 1 (you can click on the tool options bar and change its size or just concur the '[' key).

You will eventually need the Erase tool too, then click on it (or hit 'Due east') and alter its settings to "Mode: Pencil" (so it does not anti-alias as a castor).
![]()
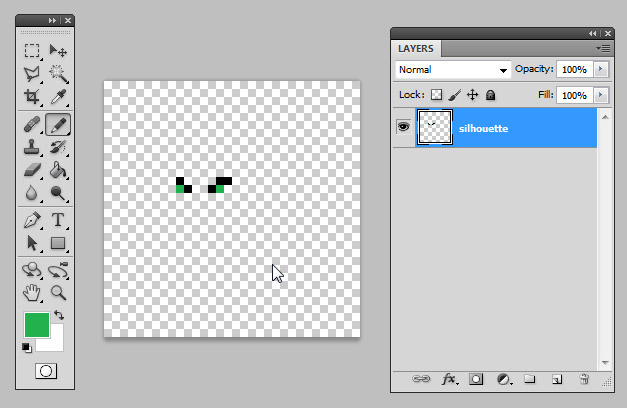
And showtime pixeling! Draw two eyebrows and an eye on the image, kinda like this:

Yay! I'm pixelling!
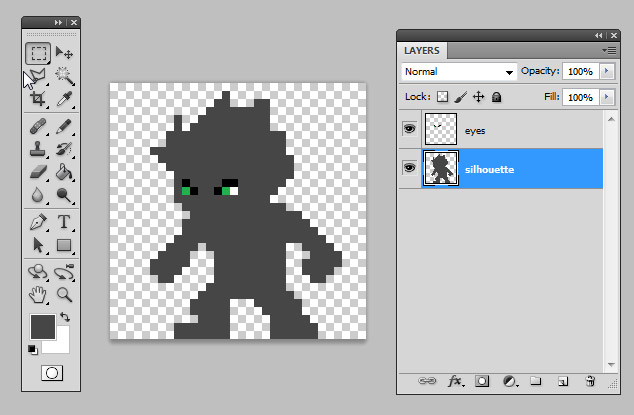
Yous could already beginning with the lineart (drawing as yous normally would, making the lines and shaping the character), just a more practical manner to do so is to first make its silhouette. The proficient affair is that you don't demand to be perfect on this stage, just try to accept the sizes of things (head, body, arms, legs) and the character's initial pose.
Go alee and draw something similar this with a gray color:

Doesn't need to be perfect at this stage
Notice that I also left some blank infinite. Yous don't really need to make full the whole canvas, you'll need more infinite for time to come different frames, and it'southward very useful to proceed the same sheet size for all of them.
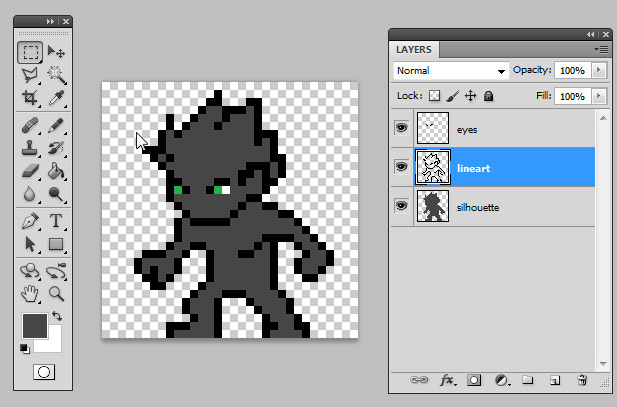
Once you finish the silhouette, it'south time to begin the lineart. Now yous should be more careful with pixel placement, so don't bother making the clothes, armors or any details all the same. If you need it, you can add a new Layer then you never lose your original silhouette.

If you feel that the pencil tool is a bit too boring to draw, you tin can e'er use the Line tool to makes things fast – simply remember to fix some pixels since it'due south not as exact equally the Pencil. You lot'll need to configure it though, as shown beneath:
Choose the Line tool by pressing and holding the Rectangle tool, and scroll downwardly to Line.

Go to the tool settings bar and select the third icon ("Fill up pixels"), change the Weight to ane (if it isn't already) and uncheck "Anti-alias" (your nemesis!). Information technology should look like this:
![]()
Tip: Observe that I didn't made the lesser outline for the feet. Information technology's not really necessarily since anxiety are non such an essential part to distinguish as the legs are AND y'all salve a row of pixels in your canvass.
Applying Colour and Shading
Now you're ready to start colouring it. Don't carp choosing the right colors now, it'due south very easy to change them later, just brand sure that everything has its ain color. For now, yous tin utilise the default colors from the Swatch tab (Window > Swatches).

Go ahead and color your hero kinda like this (but experience free to be creative and use your ain colors!)

Good colour dissimilarity makes a improve readibility of your nugget!
Notice that I nevertheless didn't make any outline for clothes or hair. Always remember: save as many pixels every bit yous can!
Oh, and don't waste time by carefully placing each colour pixel. To speed things upward, describe the lines for each color and use the Paint bucket tool to fill the spaces. Yous'll need to configure this tool too. Select it on the tool bar (or just printing 'Chiliad') and change the Tolerance to 0 and uncheck anti-allonym.
![]()
Tip: If you lot ever need to use the Magic Wand tool (a very useful tool that select all pixels with the same color), utilise the same settings as the Paint bucket – no tolerance or anti-alias.
The side by side step will require you lot some basic calorie-free and shading knowledge. If you lot don't know too much near it, here'southward a quick guide for it, and a more than complete one here. If you don't feel like learning this right now, you can skip this step and go toward to "Spicing upward your palette" – shading, afterwards all, is a thing of style, choose what yous feel right for your game and capability.
Or, you tin can only brand your shading similar to my example below!

Use the same low-cal source for the whole asset
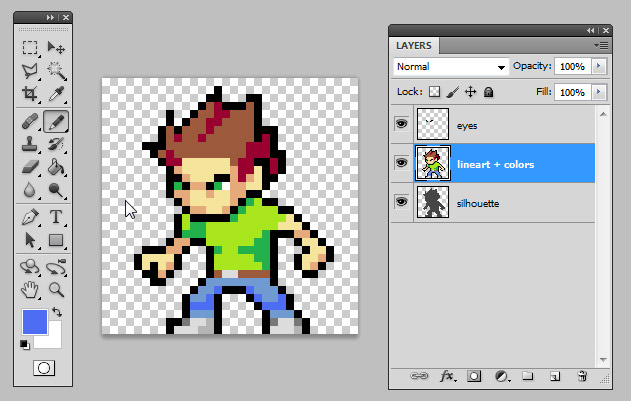
Endeavour to give as much shape as you want/can, this is usually where the nugget begins to look richer. For case, you can now see a olfactory organ, optics frowning, hair volume, depthness and folds on his pants. You can besides add together a few calorie-free spots to information technology, it will look even ameliorate:

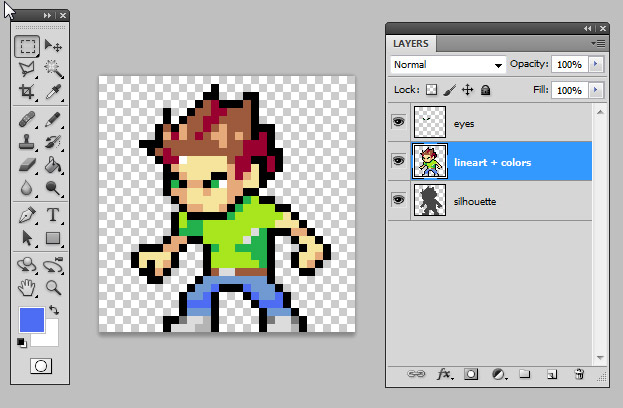
Keep the same low-cal source from the shading
Spicing Upwardly Your Pallete
A lot of people apply the default palette colors, merely since and so many people employ those colors they look the same across many games.
Photoshop has a groovy range of colors on its standard pallete, but don't rely too much on it. Information technology's best to make your ain colors by clicking the main palette at the bottom of the tool bar.
![]()
Then, in the Colour Picker window, browse through the right-side bar to choose a colour and in the main area to choose its brightness (more than white or more black) and saturation (more vivid or duller).

One time you cull it, click OK and reconfigure the Paint Bucket tool. Don't panic, you will just uncheck the "Contiguous" box, then when yous paint the new color, every pixel with the same color in the layer will be painted too.
This is another reason why it'southward of import to keep the colour count depression, and to ever use the same color when dealing with the same element (shirt, hair, helmet, armor then). But don't forget to utilize a different color for other areas, otherwise information technology'due south going to be recolored too!
![]()
Uncheck the "Contiguous" box to paint all pixels from the same color
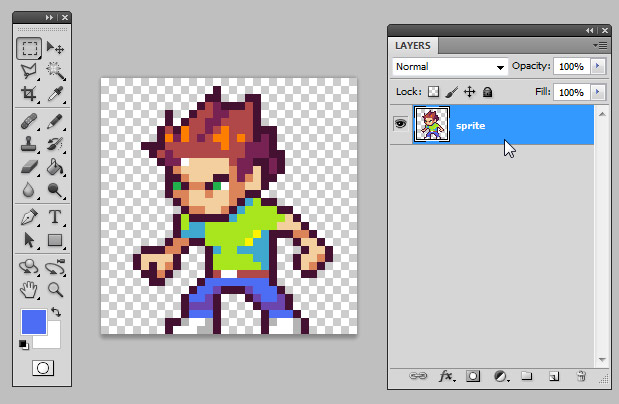
Change the colors as much as you desire and become some sexy colors on your character! Y'all tin can even recolor the outline, merely brand certain it will blend correctly with the background.

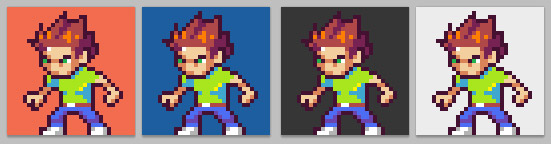
Finally, make a background color test: brand a new layer underneath your character, and fill it with diverse colors. It's really important to make sure your character will be visible on light, dark, warm and cool backgrounds.

Tips on Editing Pixels in Photoshop
As you could see, I turned off the anti-alias on all of the tools I've used so far. Don't forget to plow it off on others tools as well, such as the Elliptical marquee and Lasso tool.
It could come up out handy to resize a little flake some parts or fifty-fifty rotate them to animate further frames like running cycles. To do so, apply whatsoever marquee tool (hit 'M') to select an expanse, correct-click it and choose 'Gratuitous Transform', or simply striking Ctrl+T. You'll be ble to resize and rotate information technology freely.

However, Photoshop automatically anti-alias everything edited using the Free Transform function. Before confirming your edit, go to Edit > Preferences > General (Ctrl+Thousand), and change the "Epitome Interpolation" to "Nearest Neighbour". In a nutshell, it calculates the new position and size very roughly, applying no new colors or transparency, preserving the colors you lot chose.

Integrating Pixel Art into an iPhone Game
Howdy everyone, it'southward Ray here, and I'g jumping into this tutorial at this bespeak to testify you how yous can integrate the pixel art you just made into an iPhone game using the Cocos2D game framework.
If you are new to Cocos2D or iPhone development in general, you might want to get-go with ane of the many other Cocos2D and iPhone tutorials on this site offset. One time you lot have Xcode and Cocos2D installed and understand the basics, read on! :]
Create a new project with the iOS\cocos2d v2.x\cocos2d iOS template, name it PixelArt, and select iPhone for the device family.
Drag the final pixel art graphic symbol y'all created into your project.
Then open up HelloWorldLayer.grand and replace the init method with the following:
-(id) init { if( (self=[super init])) { CCSprite * hero = [CCSprite spriteWithFile:@"sprite_final.png"]; hero.position = ccp(96, 96); hero.flipX = YES; [cocky addChild:hero]; } render cocky; } We position the sprite to the left side of the screen and flip him so he's looking to the correct.
Compile and run, and you'll see your sprite as expected on the screen:
![]()
Even so, remember as we discussed earlier in this tutorial, we wanted to scale upwardly the art artificially large so the individual pixels are really visible to give an extra-blocky cool pixel art experience.
So add this extra line within the init method:
hero.scale = 2.0; Easy, right? Compile and run and… wait a minute, our sprite is blurry!
![]()
This is because past default Cocos2D anti-aliases art when it scales it. For pixel art we don't want that – we want to preserve the difficult edges.
Luckily, this is quite easy to fix! Simply add this extra line:
[hero.texture setAliasTexParameters]; This configures Cocos2D to scale the image without anti-aliasing, so it still looks "pixel-like." Compile and run and w00t – it works!
![]()
Detect the reward of using pixel art – we were able to use a smaller paradigm size than what is actually displayed to the screen, saving a lot of texture memory. And we don't even demand to provide split images for the retina display, every bit we want that blocky look!
That'due south it for me – dorsum to Glauber, who will wrap information technology upwards!
Where To Go From Hither?
I hope you all enjoyed this tutorial and learned a chip more than near pixel fine art!
Earlier we go, hither are some terminal tips:
![]()
- Always remember to avert using anti-alias, gradients or too many colors for your assets. This is for your ain good, unless you lot really know what you lot're doing.
- If you Really want to emulate a retro style, await for art from old consoles with limitations, such as 8-bit or 16-chip consoles.
- There are Plenty of styles in pixel art bated from the 'retro' ones. Every bit hardware advanced, assets could use more or just different (sexier!) colors. This led to more than variation and even new artists who didn't know how to use older hardware making pixel fine art. Newer consoles like Game Male child Accelerate, Nintendo DS, Playstation 1 and some mobile phones have games with these styles, so look into those!
- Some styles don't use dark outlines; others don't even use light or shadow variation. It depends on the style! Knowing how to shade the art is good, which is why we went through it in this tutorial, just keep in mind the style yous are going for.
- If you experience confident, y'all can search more than detailed tutorials for these terms: isometric, dithering, anti-alias (yep, there is a mode to get in without automated tools), celout and subpixel animation.
Pixel Art seems easy to smash as it is easy to get started, only it's actually very demanding and takes some fourth dimension to get the hang of it and make good pixel art.
The all-time way to advance your skills is to practice, practice, practice – and get some feedback from boyfriend pixel artists!
I highly recommend posting your work in pixel fine art forums to take other artists give you communication – a great mode to improve your technique! Kickoff minor, practice a lot and get feedback, and yous can create awesome game-set up pixel art!
If y'all have any questions about pixel fine art, delight join the forum discussion beneath – and I hope to see some great pixel art from you guys in the future! :]
This is a guest mail by Glauber Kotaki, an experienced 2nd game artist available for rent.
grasssamissing1973.blogspot.com
Source: https://www.raywenderlich.com/2888-introduction-to-pixel-art-for-games
0 Response to "3d game how to draw armor on player game"
Post a Comment